MakeCode for Minecraftでゲームをしながらプログラミング!はじめ方について解説 子供のプログラミング学習に
子供に大人気のMinecraft(マインクラフト)を使用して、自宅でプログラミング学習を行えるということをご存知でしょうか?
【目次(クリックで展開)】 Minecraftでのプログラミングに必要なものMinecraftを使ったプログラミングを行うのに必要なものは、以下の通り。
・Windows 10版の「Minecraft」
・Windows 10搭載のパソコン
Windows 10版の「Minecraft」、もしくは教育向けに提供されている「Minecraft: Education Edition」があれば、開発環境である「MakeCode」を無償で利用できます。
Minecraftに開発環境を準備する
Minecraftでプログラミングを行うためには、開発環境を組みこまなくてはなりません。
「Code Connection for Minecraft」を入手・インストールする
Windows 10版 Minecraftでプログラミングを行うためには、開発環境の「MakeCode」を組み込む必要があります。
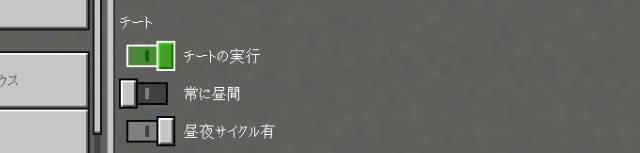
チートの実行をオンに変更する
次にMinecraftを起動し、設定画面から「ゲーム > チート」と進み、
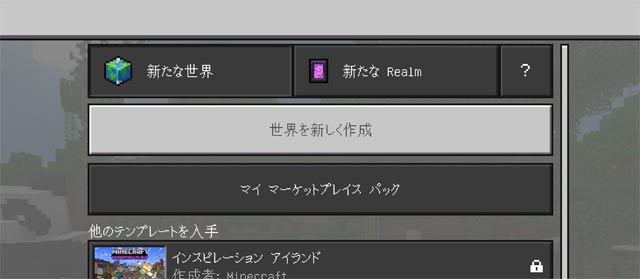
チートの実行をONに変えたうえで新しいワールドを作成します。
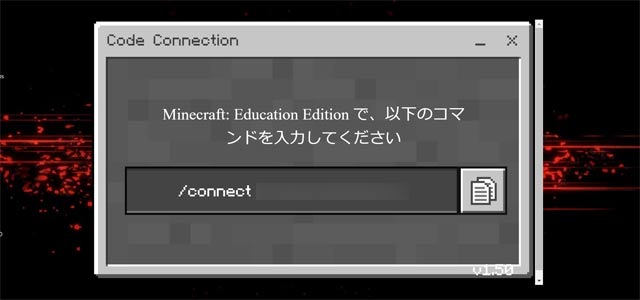
MinecraftとCode Connectionを接続する
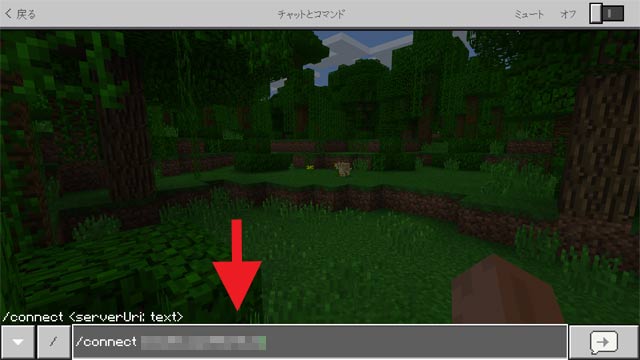
新しいワールドを作成したあと、先に入手・インストールしておいた「Code Connection」を起動します。
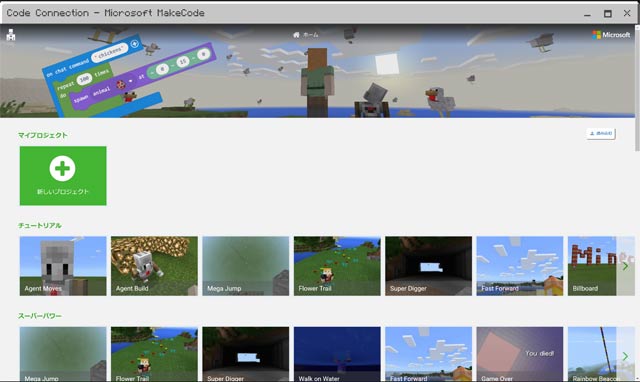
MakeCode を起動する
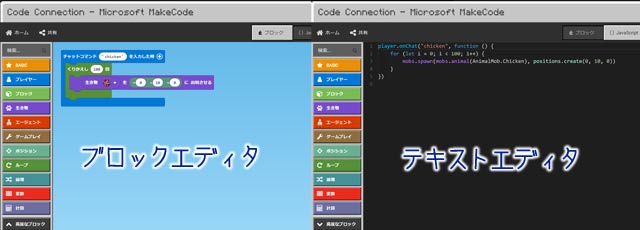
MinecraftとCode Connectionが接続されると、Code Connectionの開発ツール選択画面が表示されます。
実際にMinecraftでプログラミングしてみる
準備ができたら、早速プログラミングを行ってみましょう。
Minecraftの世界に現れる「エージェント」とは?
念のために説明しておきます。 花を植えるプログラム
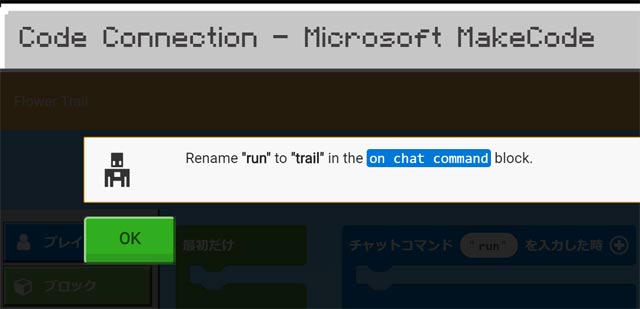
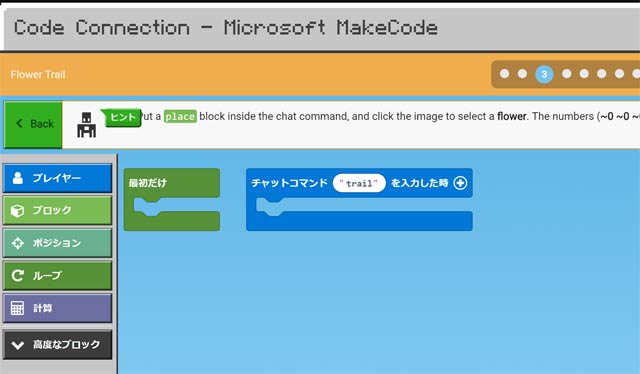
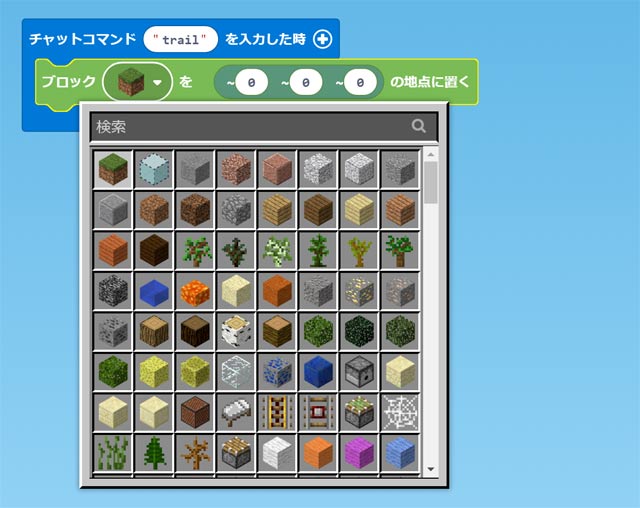
チュートリアルとして用意されている、「Flower Trail」という花を植えるプログラムをご紹介します。
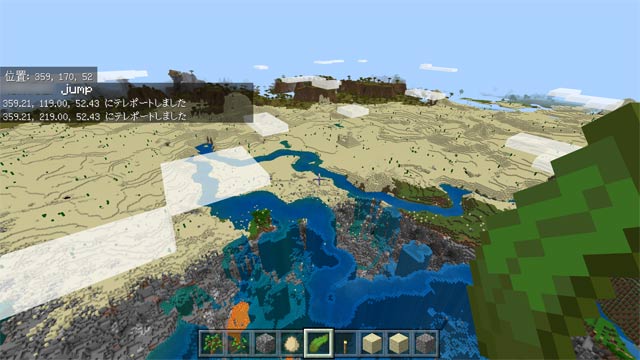
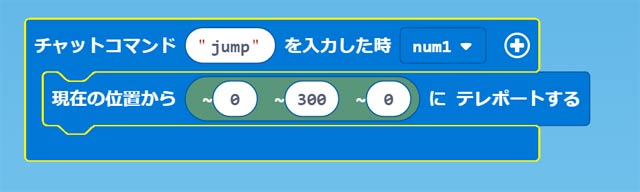
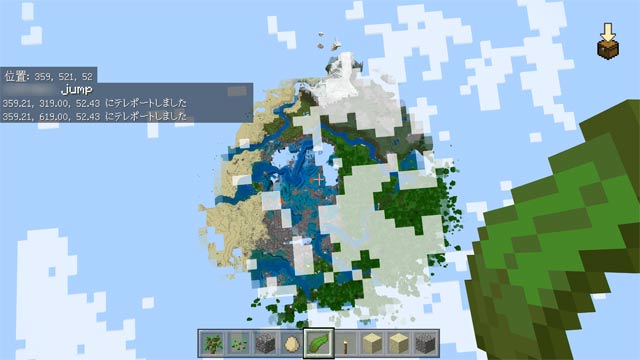
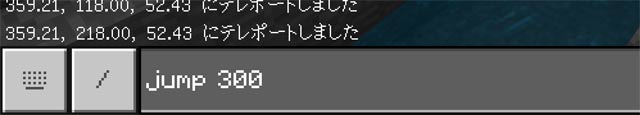
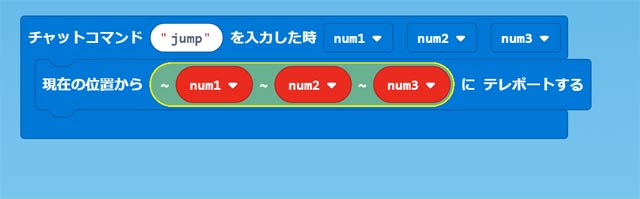
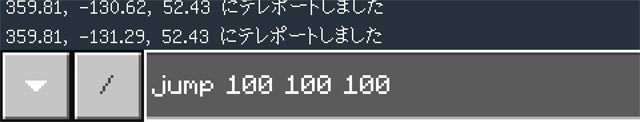
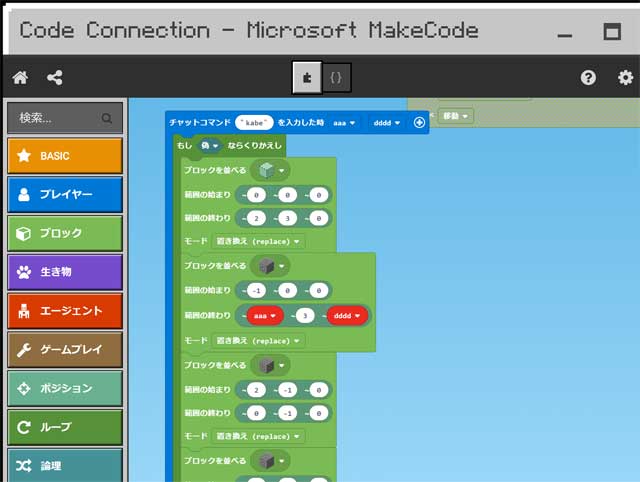
テレポート(瞬間移動)するプログラム
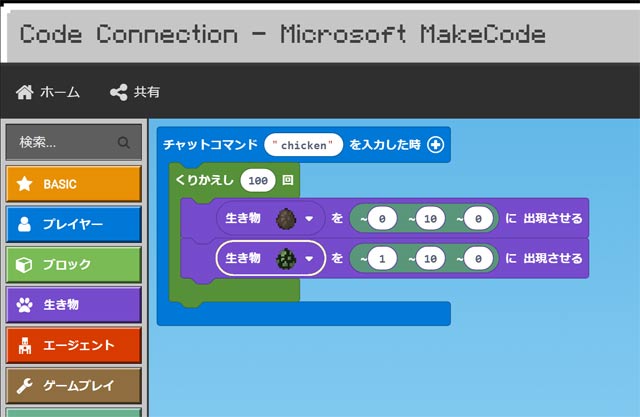
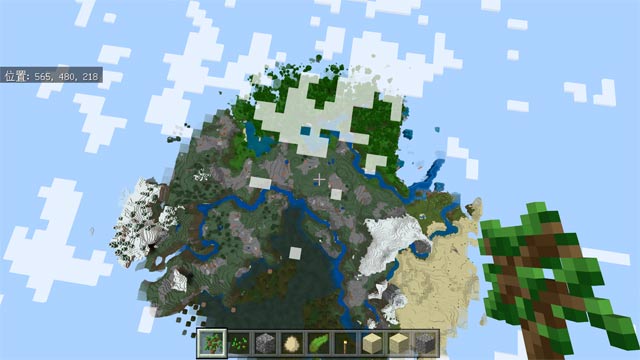
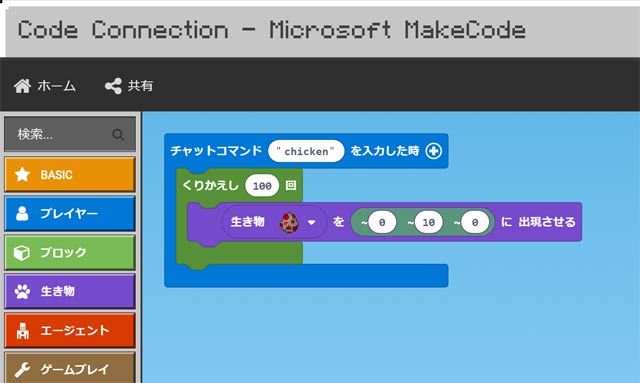
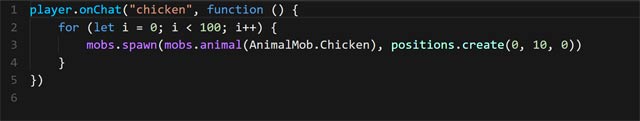
次は、テレポートのためのプログラムを組んでみます。 ニワトリが空から降ってくるプログラム
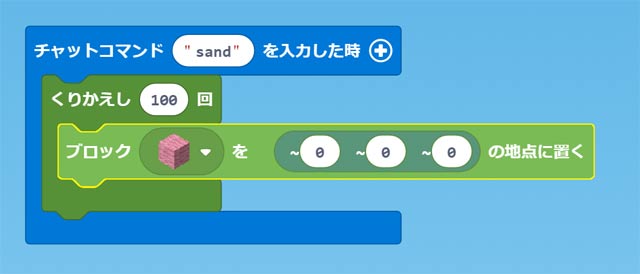
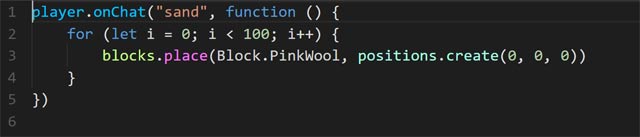
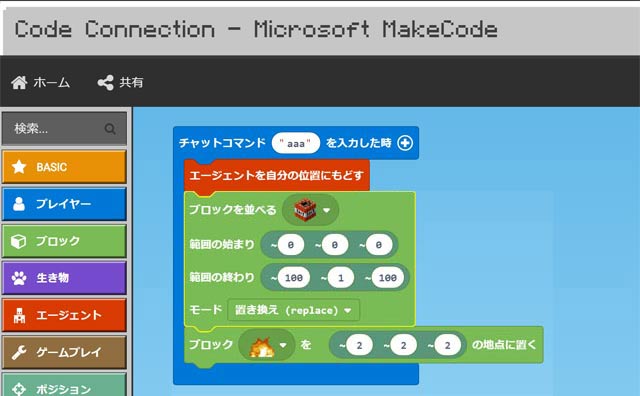
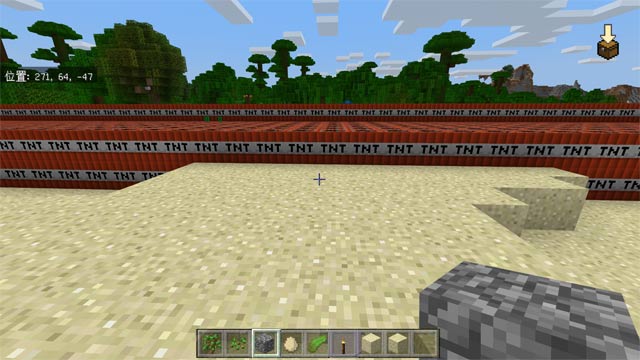
さらに、ニワトリが空から降ってくるプログラムです。 TNTを10000個配置して爆発させるプログラム
最後は、TNTと呼ばれる爆発するブロックを10000個配置し、炎で爆発させるプログラムです。
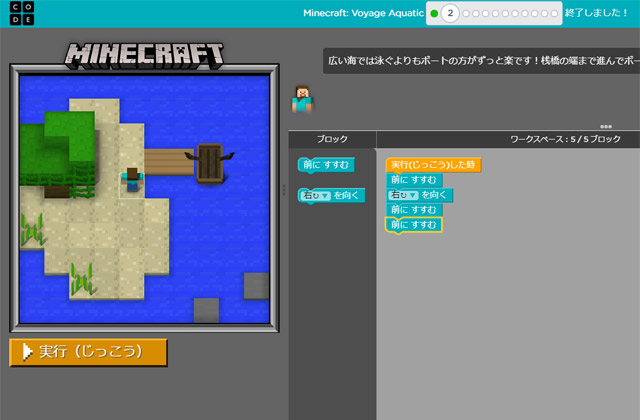
チュートリアルを一通りこなしてみよう
プログラミングが初めてのお子さんは、とりあえず保護者の方に手伝ってもらいながらチュートリアルを一通りこなしてみましょう。
Minecraftを使用してはいますが、ウェブ上で提供されるサービスであるためソフトなどは必要ありませんし、利用料も無料です。
関連する記事 |
Copyright © 2012-
Dialog. All Rights Reserved.
Designed by ykr414.
Designed by ykr414.